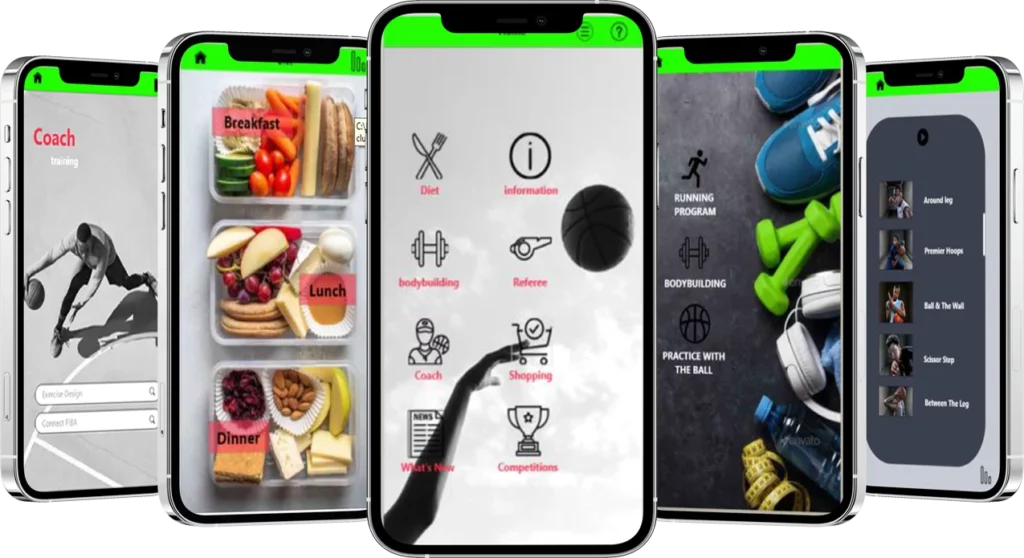
UX design of molten basketball app. During the pandemic, Basketball players should be able to continue their professional sport away from sports clubs.
| Date | Methods | Learned | My Roles | Definition |
|---|---|---|---|---|
| Summer 2020 | Interview & Research, User Persona, User Flow | UX Research, UI Design | UX Researcher, UX designer | Case Study, App Design |
Target
- Get a daily workout schedule
- Get a personal diet
- Access world basketball news
- Upgrade refereeing and coaching knowledge
- Buy sports equipment
Target User
- Basketball players
- coaches and referees

Interviews
Total Interviewees
Social Media Interview: I did an online interview (social media) with 5 participants.
User Quotes

“The application can be complementary, but cannot replace the club. I do not have enough motivation to practice at home. I am always looking for a good diet. Furthermore, I’m looking for a platform to follow MBA competitions.”
— Basketball Player

“I am looking for a platform to design player training and competitions. I have trouble buying original clothes.”
— Coach

“I like to save time by planning. I always have a problem with the BEEP test. Likewise, I am looking for a platform to answer my questions from FIBA.”
— Referee
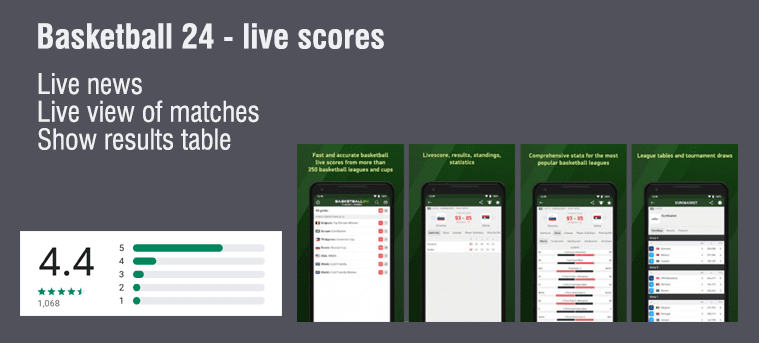
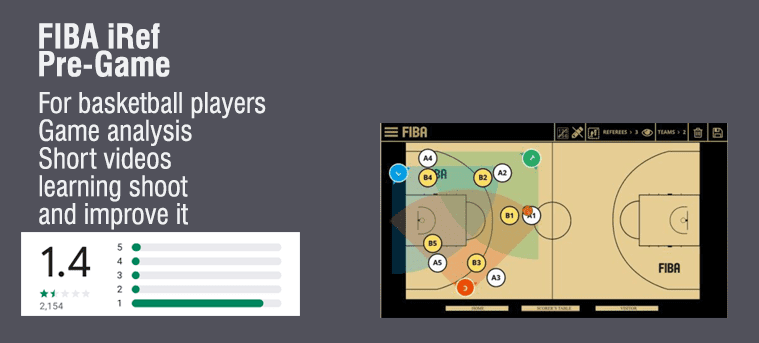
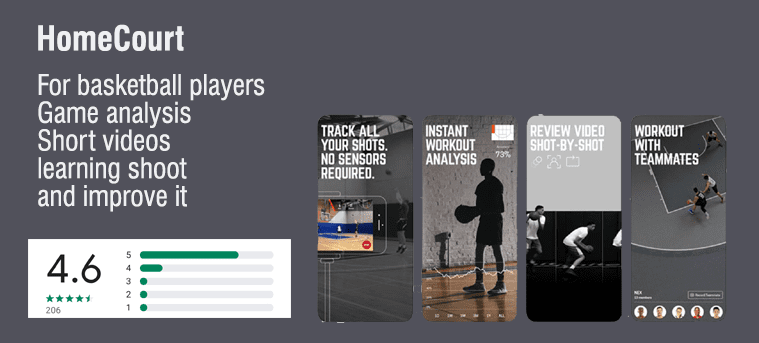
Market Research



User Needs
Basketball Payer
- Regular exercise program
- Proper diet plan
- Home fitness program
- Notification of competition results
Coach
- Remote monitoring of players’ training
- Access to coaching update information
- Preparing for exams
- Access FIBA news
Referee
- Technical Information
- Checklist
- FIBA rules
- Buy original clothes
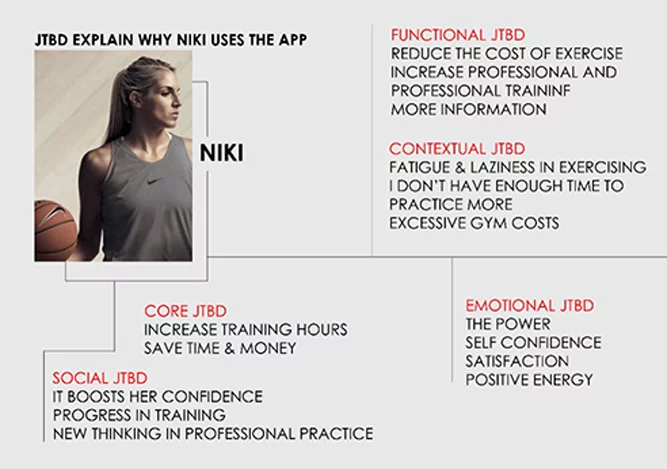
Persona


User Scenario
Nikki is a professional basketball player. During the pandemic, when sports clubs were closed, he faced many problems. She does not know how to follow her training routine and stay loyal to her diet and exercise. Nikki needs a stimulus with which she can do almost all her sports activities.

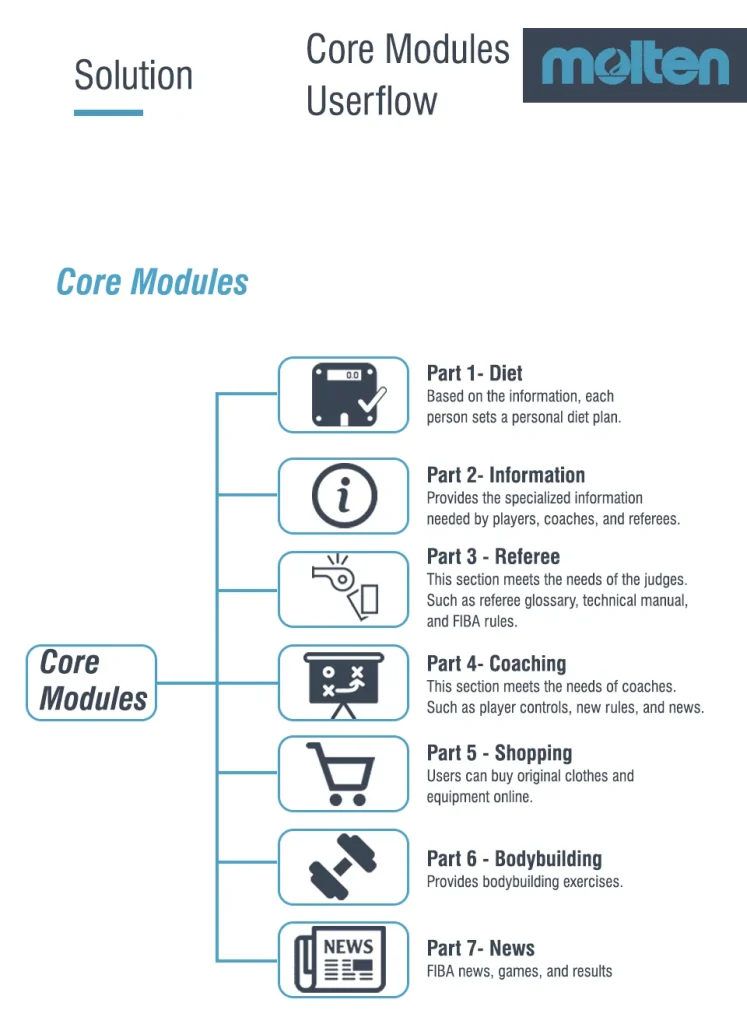
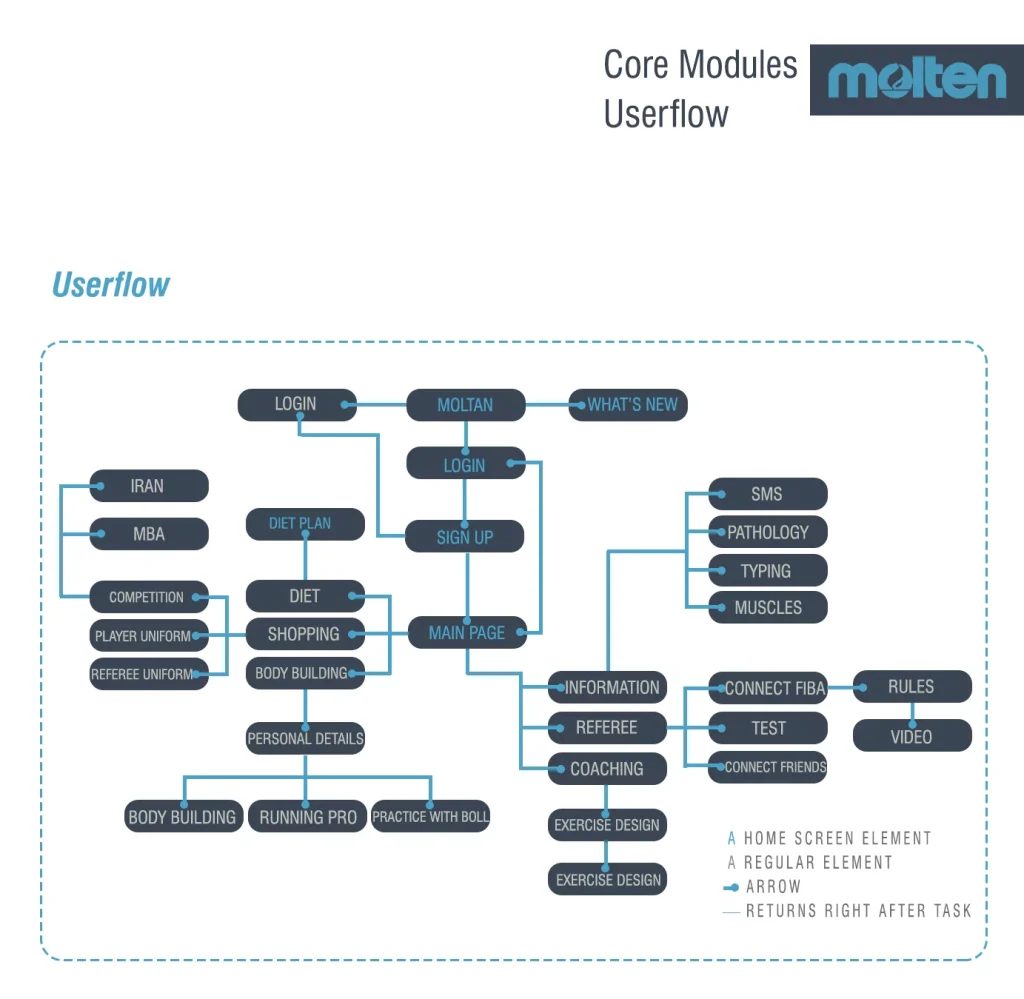
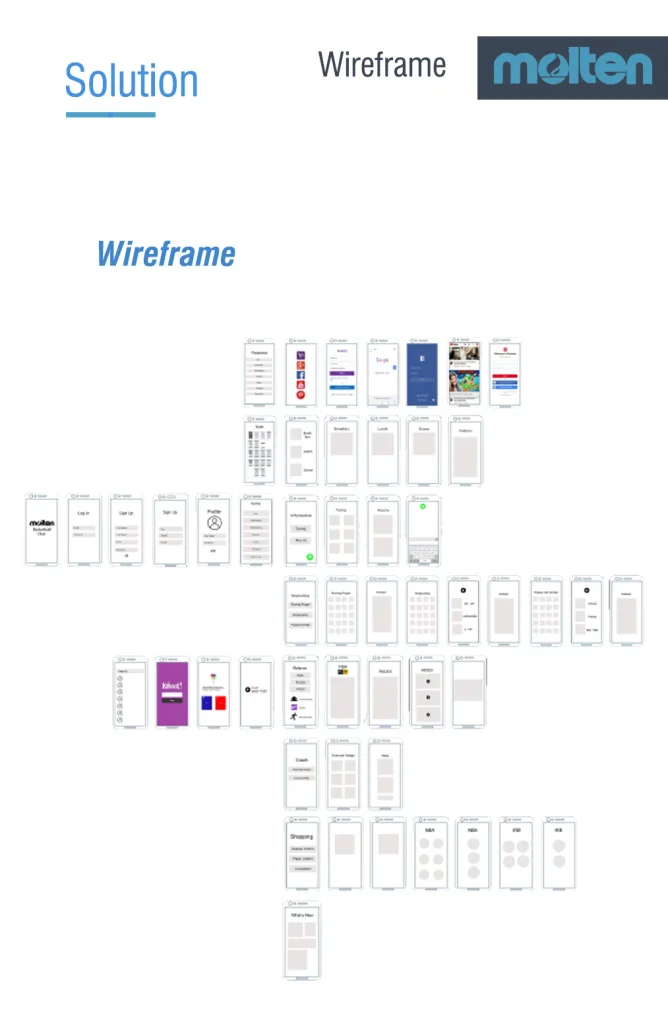
Solution




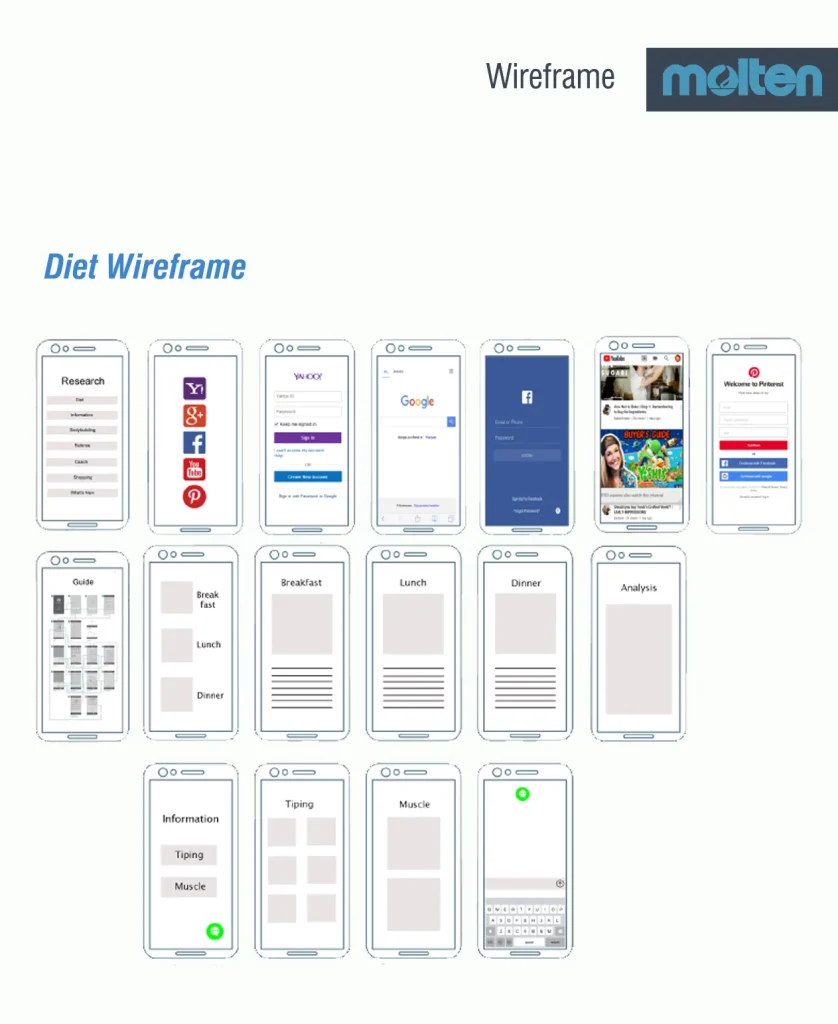
Prototyping
Usability Test
The usability test was performed with 5 users (a first-class basketball coach, 2 basketball players, and 2 international
referees) with specific tasks for each specialty. The following quantitative and qualitative tables are the results of this test.
| Task 1 | Task 2 | Task 3 | Task 4 | Task 5 | Task 6 | Task 7 | Task 8 | Task 9 | Task 10 | Task 11 | Task 12 | Task 13 | Task 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Shahram | 30 s | 3 s | 5 s | 30 s | 5 s | 10 s | 3 s | 3 s | 20 s | 3 s | 3 s | 3 s | 50 s | 3 s |
| Talin | 35 s | 3 s | 7 s | 28 s | 15 s | 10 s | 3 s | 3 s | 15 s | 3 s | 3 s | 3 s | 60 s | 3 s |
| Task 1 | Task 2 | Task 3 | Task 4 | Task 5 | Task 6 | Task 7 | Task 8 | Task 9 | Task 10 | Task 11 | Task 12 | Task 13 | Task 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Shahram | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | |
| Talin | Excellent | Excellent | Excellent | Excellent | Good | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Excellent | Bad | Excellent |
Quantitative and qualitative parameters were considered based on speed, easy access, specialization, the complexity of the application and were evaluated with the performance of 5 people. 75% of the application was attractive. 70% show curiosity when using it, and some of the icons are interesting to them and bring a smile to their face. 90% had visual satisfaction. Two users suggested that the analysis icon be enlarged and placed on the main page of the regime. Two users said they were asked for a few passwords when registering, which is tedious.
Mockup